I can calculate the motion of heavenly bodies, but not the madness of people.
Isaac Newton
I can calculate the motion of heavenly bodies, but not the madness of people.
Isaac Newton
The English Snob
I’m kind of secretly a snob when it comes to the English language, which wouldn’t be as funny if I were actually fully and completely proficient at English.
Be that as it may, there are at least 3 things that need correction in American English, and they all stem from the same discrepancy: There is an accepted paradigm that states that language should support ease of use, but yet there is sometimes a lag in the implementation of that paradigm.
1.) The first correction is to completely rescind the rule that states that numbers below 11 (some say only below 10) should generally be spelled out. An counterexample of this is right above where I wrote the numeral ‘3’ instead of the word ‘three’. Notice how it’s easier to read? Easier-to-read trumps everything else.
In some cases, small numbers are actually easier to read as a word. However, in my experience, it’s mostly when there are two sets of numbers being thrown around, and it’s possible to segregate one set (usually the smaller one) by spelling those numbers out. The bottom line is whatever makes it easier to read is what should be adhered to.
2.) An example of the second problem can be found here in a local news story, at the very bottom:
Cameron and Starr counties did not report case numbers as of press time Sunday, with the former routinely skipping Sundays to report activity on Mondays.
Now, in 2020, why do we still tolerate word puzzles in our English-language publications? If for some reason I wanted to struggle with a printed game, I’d look for something like a crossword puzzle, Sudoku, or maybe even some sort of Mensa challenge.
No one should ever be forced to pause, and use an ounce of mental energy, to figure out what “former” and “latter” are referring to. Rather than just spell out what they’re saying, these authors are punishing us, and the question is why are we still accepting it?
Stylistically, the “former”/”latter” grammatical construct must literally go the way of the dinosaur, and be renounced unless it’s actually used to replace a sizeable† amount of text.
3.) What exactly is the Anti-Vaxxers’ philosophy? Admit it, you had to think about that term Anti-Vaxxers’, didn’t you?
The special-case apostrophe-with-no-s isn’t helping anyone. It’s not perfectly clear, it causes people to waste mental energy, and adding an extra ‘s’ to the end of the word doesn’t make it especially vile.
In the worst case, there is no problem with the reading of the improved version. However, I admit that the worst case does sound a little different – but it’s worth it!
“The Anti-Vaxxers’s philosophy…”
If it comes down to saying something that sounds a little different in the worst case, and having to spend mental energy thinking about what words actually mean, saving mental energy should always win, and will eventually win anyway.
† Note the British English spelling. Totally inconsistent use of British English should be acceptable in cases where British English spellings are deemed easier to the eye in terms of comprehension.
Very-Low-Brow Game Theory
or… Useless Information: How And When Anti-Vaxxers Are Right
COVID-19 has made a huge impact on the world and the United States, and so-called “Anti-Vaxxers” have been an integral part of the story.
As far as I can tell, Anti-Vaxxers could only be correct in two scenarios:
1.) A world dystopian enough that the government would supply toxic vaccines – either through malice, ignorance, or incompetence. I think it’s premature to adopt that worldview currently, so I don’t subscribe to it, but I don’t discount the possibility that it could be correct in some possible dystopian future.
2.) If various Eastern religions tell us that each individual has their own truth, then game theory is the mathematical accounting of that idea. A unique scenario is actually arising in about 6 months or so, where, if an individual happened to view life as an amoral, zero-sum application of game theory, then for a brief moment in time, non-Anti-Vaxxers would have an incentive to secretly promote Anti-Vaxxer philosophy so as to increase the likelihood that they and their loved ones would receive a vaccine and could then get on with their lives (at least to some extent as compared to the present).
It’s strangely whimsical and hard boiled at the same time, but mathematically it seems to be correct.
First, it would probably have to be done secretly. Otherwise there could be a stigmatic cost to the particular individual, and that could outweigh the benefits.
Second, people are very polarized on this, and their minds are fairly made up, but in general I suspect people who believe in vaccines believe in them in an almost irreversible manner. Thus, only the “marginal Anti-Vaxxer” would probably be in play. The idea would be that some Anti-Vaxxers might be suffering from FUD (fear, uncertainty, and doubt) due to constant COVID-19 headlines, and the idea would be to undo all of that. Furthermore, a marginal Anti-Vaxxer can get a vaccine, and then lie to everyone and claim they never received one – this may be tempting.
Third, this is all predicated on the idea that vaccines will be limited at first. Most people believe that will be the case.
Fourth, it goes without saying that there is a social cost to millions of people not getting vaccinated, and then risking death or taking up hospital resources. That cost then trickles down to the individual, so after the individual (and their loved ones) are vaccinated, they no longer have any incentive to spread propaganda.
(For the purposes of this analysis, “loved ones” would include anyone in the individual’s life who the individual has a significant personal stake in remaining healthy.)
Fifth, there’s no question that the impact of the individual’s propaganda effort is small, so it’s assumed that the individual has nothing better to do. Given the unemployment numbers, and what many people are reported to be doing currently, it could be argued that that’s the case. (That I would ever write a blog post this useless, and that you would read it, could also be supportive of that idea.) Each individual will vary, and if there were something more enriching that the individual were likely to do, then the model doesn’t hold for that individual.
Sixth, would it make sense to go full-blown Anti-Vaxxer during the entire crisis? Not necessarily. The problem is that it’s not known when a vaccine will become available! Thus, if it keeps getting delayed, the cost of doing this could become exorbitant. However, this is sort of an open question with an amorphous shape, since the individual may not be spending his time on something more useful anyway.
Thus, the chart would look something like this:
To be completely honest – and this is likely the only real value in the above analysis – I think people acting on the above whimsical idea could be a fairly interesting concept for some sort of comedy some day, although not necessarily specific to COVID-19. COVID-19 carries too much negative baggage due to the tragedy and trauma it’s already caused.
So would I partake in something like this? Nope, not at all. First, it’s just too reprehensible. (Moral concerns are generally incompatible with the tenets of game theory; only people who truly don’t care can succeed in such a model). But second, if I were being completely honest, another reason is that these mathematical benefits are too small to see. The larger and more pronounced the benefits – for example, the certainty between life and death – the more likely the individual will be tempted, if not compelled, to act.
The 7th Sense

In a previous blog post I suggested that the Academy Awards should introduce new award categories to liven things up and keep things fresh.
I realized there’s an additional category that should definitely be included, but it’s a minor challenge to articulate just what it is in only a few words!
The award should be given to the film that most elicits an empathetic sense of dread or doom. This is something that most people would usually feel in their stomach (sometimes called “gut-wrenching”). But it can encompass more, and perhaps even reach an indescribable dimension of negative feeling or negative sensation.
In this prospective category, you’d expect a slasher-type horror film to win, and maybe it usually would, but not always. The most recent film that comes to mind, and one that really excelled in this category, is Beyond The Gates.
So why dread and doom instead of happiness or levity, and what does any of this have to do with 7 senses?
First, apparently we have 6 senses, not 5. According to wikipedia, our 6th sense is actually vestibular, and it governs our sense of physical balance (equilibrioception).
So, if we have a sense of physical balance, might we also have a sense of life balance, or rather, sense when there is impending risk to life or well-being? I would certainly keep as an open question the idea that our physical body can sense very acute situations that threaten life or well-being, in ways that don’t correlate directly to the 6 basic senses.
Then again, maybe it’s all just fear and certain thought patterns. Either way, the prospective category would be a winner. The ability to affect an audience this way is a triumphant selling point for cinema. One might even argue that there are few aspects greater than this! So when you stop and think about it, it’s kind of strange that there’s little in the way of recognition for those who do it skillfully.
The Official Cacophony
Locally we just ended our (first??) quarantine lockdown, and reflecting back on the government’s messaging, the messaging of its supporters, and maybe even the messaging of the masses, I thought an artistic rendition was in order.
Below is my very own inspirational quote poster based on the mash-up of official information we’ve been provided.

Among the things I’ll probably always remember was a trip to the post office early on in the (first??) lockdown. An older woman was waiting in the line that led to the post office lobby. She wasn’t wearing a mask, and also for reasons unknown her appearance wasn’t particularly composed. All of a sudden she started praying out loud – very out loud – addressing the prayer to Jesus and asking that no one come near her.
Not a single person went anywhere near the woman.
Perhaps it’s like they say, the Lord works in mysterious ways.
Things To Do With Cash When There Are Too Many Unknowns
Coronavirus-fueled uncertainty has swept the globe, leading to higher levels of volatility and chaos in the stock market.
If you have money in an IRA (or Roth IRA or 401 K) account, you probably know that there is a penalty for withdrawing it before a certain age. Additionally, if you actively manage the money in your IRA account, things have gotten a lot murkier in the past few weeks. It may not be clear where to allocate the money inside your IRA.
Banks offer their own CDs (FDIC-guaranteed) and money market accounts (not guaranteed), but once again, the money inside an IRA account is basically marooned – you can’t withdraw it to re-invest in bank CDs without the hefty withdrawal penalty.
I discovered there are actually ETFs (exchange-traded funds) that simulate money markets. The symbol MINT is one of them. There are others, and certainly do your own research. Broadly speaking, MINT basically ticks up a penny every day. It’s a tiny increase, with a tiny amount of volatility, but it’s extremely reliable (although not guaranteed), and it beats having cash sitting in your IRA account doing nothing.
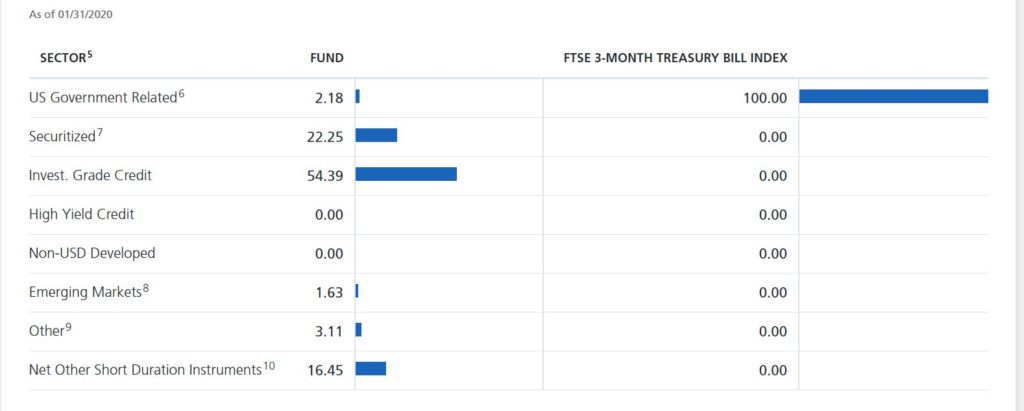
Below is a snapshot of what the MINT fund currently invests in.

As you can see, there’s a mix of government bonds, private bonds, and bonds from overseas. Again, it’s basically a money market adapted into a tradable security that, for example, you can purchase inside your IRA account.
(In the days when individual trades cost $5+, this whole idea might never have made sense. Luckily, many of the big brokers have waived trading fees.)
Finally, I almost didn’t even post this because private bonds and foreign bonds are definitely susceptible to “black swan” type crises – like a pandemic! For example, let’s imagine Royal Caribbean issued a private bond and today the MINT fund foolishly purchased it, and then you purchased some shares of MINT. Let’s say COVID-19 leads to people not going on cruises, which leads to Royal Caribbean defaulting on its bond. That means MINT will not pay off its projected profits, and in a worst case scenario you could end up losing money. (And standard money market accounts provided by banks would, likewise, tend to have the same problem.)
So again, certainly do your own research.
Things I’ve Never, Ever, Ever Regretted

Occasionally I feel the need to get something off my chest, and for some reason this topic has come to mind and it’s struck me with a great deal of clarity.
I have never, ever regretted not being an early adopter of something.
Whether it be technology, a fad, a trend, or something else, I invariably and intentionally wait until I see that it makes sense to use or adopt.
My personal opinion is I don’t feel the need to be a guinea pig that discovers and experiences all the problems, all the risk, and all the various wrinkles that need to be ironed out. I have never regretted this philosophy.
Moreover, I realized this would probably be a subject ripe for scientific research and publication. So I searched for “early adopter” on amazon.com and the top results included an ancient technical book dedicated to the niche software subject VoiceXML, and a song by that name performed by the artist “TRAKTOR”.
If those empty search results really do represent a dearth of study on the general subject of early adoption, then my bold prediction is that it’s just a matter of time because this subject is begging to be given a proper academic treatment.
Part of this academic treatment should definitely include higher-level analysis of what various creators and producers can do, given people’s different early adoption habits, as well as the fundamental dynamics of early adoption. For instance, how could a technology maker more intelligently reason about its operations, and more fully optimize its operations, once this specific dynamic is more perfectly understood and taken more conscientiously into account?
Mandatory Sensations / The Experimental
In most organizations, there’s going to be a tension between what’s been proven to work, and what’s worth experimenting with for the future. Last time I checked, facebook is a company that experiments a lot; it’s a core value at the company.
Of course, new initiatives aren’t always successful. I can remember a long time back when Monday Night Football selected comedian Dennis Miller to be a commentator. My recollection is that it was not a good idea at all. However, one certainly can’t fault Miller, and although the ABC network was perhaps too lax in screening this experiment beforehand, you can at least credit them for being willing to fail.
Virtually all organizations – no matter how ancient and stoic – have to eventually try something new and risk failure.
Moving along with a simple case study, I can’t really remember the last time I saw much or any of the Academy Awards, but in recent years I more or less remember the headlines surrounding the event. To be pretty general, there were calls for change regarding the award results.
Now, my gut feeling is whether or not the suggested changes were warranted, the Academy Awards was like a sitting duck. It’s perceived lack of experimentation, and more generally any sense of movement or change, inadvertently created a curious vulnerability for it at that point in time.
This is the curious vulnerability: It didn’t really matter if it made sense for the Academy Awards to experiment radically. It also didn’t really matter if the changes demanded by external forces were warranted. Today, by default, an organization is expected to experiment, and more generally, exude a sense of movement or changing – irrespective of what that movement or change is! Organizations that don’t do this are automatically, implicitly, and perhaps subconsciously, considered faulty, if not guilty!
Yes, it seems as though your organization has to propagate a sense of movement or change, even if completely vague, just for the sake of producing that sensation. We’re now several generations past the “MTV generation”, so perhaps it shouldn’t come as too much of a surprise.
In a motto: If you don’t control the conversation about “change” in your organization, the odds are much higher that someone else will.
With respect to the Academy Awards, I think the experimentation that they’d need to embark on to effect that general sense of change would have to go beyond who is the host. The experimentation will have to affect the fundamental nature of the event. For instance, award categories. Perhaps add some new experimental categories, and try them out in the run-up to the actual show. Perhaps include some in the time slot where they kind of just show actors walking into the building. And perhaps others in the days and weeks preceding the actual event.
And to that end, I’ve had musings for some time that are somewhat obscure, but nevertheless interesting and perhaps worthy of some kind of experimentation one day. They probably also cater more to cinephiles than the average consumer, and that, specifically, could be a great part of the experimentation. In my opinion, they’re legitimate categories in their own right.
1. New Experimental Category: Highest Ratio of Trailer Quality to Motion Picture Quality
In other words, it was an incredible trailer for an awful movie.
Of course, it wasn’t necessarily an awful movie. In fact, my current all-time pick for this category is Safe, which was not bad at all.
The bottom line is trailer composition is an art that’s currently not recognized in any way. The producer for the trailer may have the lamest film of all time to work with, but his job is to take that, and from it create the most compelling 60-second preview possible. That is an art!
To drive this home further, Hollywood is approaching $50 billion a year in revenue, and this is easily the most unheralded facet of that cash cow, even though it’s one of the absolute most critical trades. Imagine a Hollywood where all the films were the same, but all the trailers were absolutely awful. I would envision many billions of dollars in lost revenue.
2. New Experimental Category: Greatest Motion Picture Over-Performance
In other words, you saw the poster, you saw the trailer, you knew about the cast, you knew who the director was, and… you were completely shocked at how good the film was.
Similar to before, it doesn’t necessarily mean all those aforementioned ingredients were of low quality. And of course it doesn’t necessarily mean the film is that great.
Picks from recent memory include Law Abiding Citizen, Broken City, and Prisoners. Perhaps owing to the complexity of the measurement, it’s difficult for me to choose one as the clear winner.
To drive home the above points, the best film I’ve seen from the recent past is The Dark Knight. However, it wouldn’t be a contender because, although it actually did over-perform, I expected a very high level of quality to begin with.
3. New Experimental Category: Best Scene From A Motion Picture
This is self explanatory, and there are too many possibilities to list right here.
I also think this is a non-cinephile category that could captivate the average consumer.
4. New Experimental Category: Moodiest Motion Picture Film
Wow, now this is a niche experimental category!
I have no idea how to quantify the moodiness of a film, or articulate what this category even really means, but you know it when you see it.
One thing I’m pretty sure of is music tends to play a critical role. That said, this isn’t Best Motion Picture Score or Best Motion Picture Soundtrack.
For me, the film that really stands out is the mostly-unknown 1996 Spanish film by Carlos Saura, Taxi.
Fittingly, the soundtrack featured cult band Mano Negra, which was noteworthy for its very high level of experimentation. Numerous multilingual tracks from the the band’s relevant album Casa Babylon have a very unconventional and original sound, and are worth a listen.
Equally worthy of consideration, with an equally moody score, soundtrack, visuals, and writing, is Yimou Zhang’s 1995 film, Shanghai Triad.
Excellence By Accident
“Fanedits” are one of the newer trends in cinema. It’s when amateurs attempt to edit a film, in an attempt to achieve what they believe is perfection. Their legality is sketchy as is their typical distribution. I encountered the strangest fanedit by accident.
I had received a bargain-bin DVD copy of Pearl Harbor. Since I had never seen it, I eventually decided to view the DVD. It was a 2-disc set, but one of the discs was missing. I figured it must have been the special features.
I was very impressed with the film, instantly captivated by a very interesting cold opening, intrigued by the chosen timeline for the film, and the general pacing and structure felt very, very different and definitely refreshing! I didn’t realize the disc clearly said “Disc 2”, and I was in fact watching the second half of the film like an idiot.
(Eventually, I finally saw the first half of the three-hour film.)
My final analysis is that Pearl-Harbor-the-DVD-Part-2 can actually be viewed as a self-contained film. As for references to things in the first half of the film, they generally turn out to be better when you imagine what happened, or speculate what they might be talking about. Of course, due to time constraints, it’s a common occurrence in films anyway – so in this case you don’t even realize there’s something strange going on.
Pearl-Harbor-the-DVD-Part-2 is better than Pearl-Harbor-the-DVD-Part-1 .
More surprisingly, it’s also better than Pearl-Harbor-the-DVD-Part-1-and-Part-2!
I don’t claim it’s perfect, but I do claim it’s better. Much better, in fact.
Throw away the first disc, and you have the ultimate Pearl Harbor fanedit. If you’ve never seen Pearl Harbor, you’re the next-to-perfect test subject. (In this case the perfect test subject would be completely unaware of what’s going on.) Watch the second half of the film and see for yourself.
Can something more useful than a random film review be gleaned from this? Yes, I believe so. Sometimes, superior quality and solutions can be found in the strangest places. Never close the door on brainstorming methods or approaches. You never know what you’ll find. And sometimes a lack of awareness can open the mind, when otherwise it might be gridlocked with conventional thinking.